If you don't have a clue what Tangent Space is about, read this.
This time, Parallax Mapping will be discussed.
This time, Parallax Mapping will be discussed.
Theory
Well, what is a Parallax supposed to be anyway? It's quite a common phenomenon. Actually, it's so common most people wouldn't even notice it as anything out of the ordinary. Let's take a spedometer as a common example for people not sitting behind the steering wheel.
Let's suppose dad's driving at 100km/h. His spedometer also shows that amount more or less. But mom sitting next to him, will see him driving a tad slower. Why, you might ask? Well, it's because dad's viewing the spedometer from the front, so the pointer will sit on top of '100'. From the point of view of mom, it'll be hovering above, let's say, 95km/h. This is because she is viewing it at an angle and there's a depth difference between the needle and the text.
 |
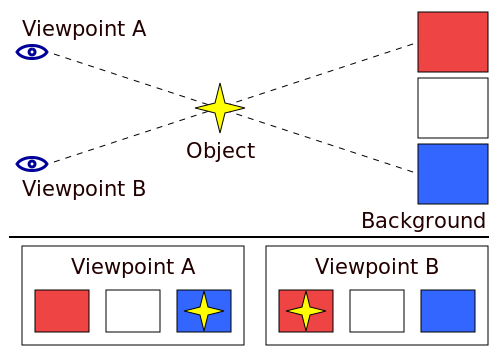
| Moving from A to B, passing a static Object, will make the background appear to be moving |
Let's agree that a parallax effect occurs when viewing nearer (foreground) objects at a changing angle. The background were an objects is in front of will change depending on viewing angle. This will lead to us thinking the background is moving with us, because we're seeing different portions of the background next tothe same object:.
Luckily, this effect will be automatically implemented and hardware accelerated in 3D space for us.
But what about textures? They too are 3D worlds, but flattened by our limited camera sensors translated to 2D, lacking parallax, and thus looking fake: objects that were positioned far away from the camera will move at the same speed as nearer ones for the viewer because of lack of depth.
Programming
Looks like we want to bring parallax and thus 3D back into our textures. Remember the variables needed for it? Yep, depth and viewing angle. More depth means more parallax, more angle means more parallax too.
We can get depth from a regular heightmap, that's no problem at all. As the heightmap has the same texture coords we can sample from it as we would do with a regular color texture:
// a snippet from inside a Pixel Shader.
// coordin is the interpolated texture coordinate passed by the Vertex Shader
// heightmapsampler is a standard wrap sampler, which samples from a generic height map
float height = tex2D(heightmapsampler,coordin);
// what we also need in the Pixel Shader is the viewing direction.
// As we're doing calculations relative to our surface (Tangent Space)...
// we need to transform it to texture space. If you don't know what tbnMatrix
// is, read the tutorial over here.
/* VERTEX SHADER
outVS.toeyetangent = mul((camerapos - worldpos),tbnMatrix);
*/
// PIXEL SHADER
// we need to transform it to texture space. If you don't know what tbnMatrix
// is, read the tutorial over here.
/* VERTEX SHADER
outVS.toeyetangent = mul((camerapos - worldpos),tbnMatrix);
*/
// PIXEL SHADER
float3 toeyetangent = normalize(toeyetangentin);
// The only thing we're doing here is skewing textures. We're only moving
// textures around. The higher a specific texel is, the more we move it.
// We'll be skewing in the direction of the view vector too.
// This is a texture coordinate offset. As I said it increases when height
// increases. Also required and worth mentioning is that we're moving along with
// the viewing direction, so multiply the offset by it.
// We also need to specify an effect multiplier. This normaly needs to about 0.4
float2 offset = toeyetangentin.xy*height*0.04f;
texcoordin += offset;
In its most basic form, this is all you need to do Parallax Mapping working. Let's sum things up, shall we?
Now it does include a Parallax Map. It uses a multiplier of 0.4 and a single sample.
Yes, a single sample is all you need. No need to do PCF averaging or anything. Just a single tex instruction per pixel. But as you can see in the latter picture, there are some minor artifacts, especially on steeper viewing angles. To partially fix this, you need to include an offset constant, like this:
With this result:
Well, that's pretty much all there is to it. Have fun with it!
// The only thing we're doing here is skewing textures. We're only moving
// textures around. The higher a specific texel is, the more we move it.
// We'll be skewing in the direction of the view vector too.
// This is a texture coordinate offset. As I said it increases when height
// increases. Also required and worth mentioning is that we're moving along with
// the viewing direction, so multiply the offset by it.
// We also need to specify an effect multiplier. This normaly needs to about 0.4
float2 offset = toeyetangentin.xy*height*0.04f;
texcoordin += offset;
In its most basic form, this is all you need to do Parallax Mapping working. Let's sum things up, shall we?
- Textures lack depth. Depth is necessary to bring back a 3D feel to it.
- An important part of the depth illusion is Parallax. We want to bring it back into our textures.
- To do that, we need to obtain texel depth and the viewing direction. The viewing direction needs to be supplied in Tangent Space to the pixel shader.
- To do that we need to supply normals, binormals and tangents to the vertex shader. Combining these to a matrix and transposing it gives us the opportunity to transform from world to texture space.
- Then supply texture coordinates and the tangent space view vector to the pixel shader.
- Then sample depth from a regular heightmap. Multiply it by the view vector.
- And tada, you've got your texture coordinate offset. You're then supposed to use this texture coordinate for further sampling.
Now it does include a Parallax Map. It uses a multiplier of 0.4 and a single sample.
Yes, a single sample is all you need. No need to do PCF averaging or anything. Just a single tex instruction per pixel. But as you can see in the latter picture, there are some minor artifacts, especially on steeper viewing angles. To partially fix this, you need to include an offset constant, like this:
float2 offset = toeyetangentin.xy*(height*0.04f-0.01f);
texcoordin += offset;
With this result:
Well, that's pretty much all there is to it. Have fun with it!


